고정 헤더 영역
상세 컨텐츠
본문
티스토리 블로그 글씨체와 글자크기, 간격을 변경하는 방법에 대해 알려드릴게요. 블로그 디자인을 개선하고 독자들의 가독성을 높이기 위해서 글씨체와 글자 크기, 간격을 조절하는 것은 중요한 포인트 중 하나입니다. 그럼 어떻게 변경할 수 있는지 함께 알아보겠습니다.
블로그 글씨체, 글자 크기와 간격 변경 방법
블로그 글씨체, 글자 크기와 간격을 변경하여 블로그에 방문한 이용자의 가독성을 높힐 수 있습니다. 가독성 향상으로 체류시간이 올라가면 검색엔진 최적화에 긍정적인 영향을 미칩니다. 따라서 블로그 스킨 편집을 통해 이용자의 경험을 개선하는 것이 중요합니다. 이제 글자 스타일, 크기, 간격을 조절하는 방법을 알아보겠습니다.
1. 글씨체 변경하는 방법
글씨체를 변경하기 위해서는 글자체 다운로드를 받고, 티스토리 스킨편집을 통해 수정해야 합니다. 순서대로 안내해 드릴 테니, 그냥 따라오시면 됩니다.🤗
1-1. 글씨체 무료 다운로드 사이트
글씨체를 바꿔주기 위해 먼저 코드 다운로드를 해야합니다. 다양한 무료 글씨체를 제공하는 사이트 중 많은 사람들이 사용하고 있는 두 가지 사이트를 소개하겠습니다. 글자 스타일을 다운로드하여 무료로 사용해 보세요!
- 구글폰트: 다양한 글씨체를 검색하고 다운로드 할 수 있습니다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 눈누폰트: 눈누에서도 다양한 한글 글씨체를 무료로 다운로드할 수 있습니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
눈누 사이트에서 폰트를 다운로드할 때 유의사항으로는 라이선스 요약표를 잘 확인해야합니다. 우리는 웹사이트에 사용하기 때문에 웹사이트 사용범위가 허용되어 있으면 됩니다.
저는 두가지 사이트 중 한글 위주로 제공되는 눈누 사이트를 통해 글씨체를 변경해 보겠습니다.
1-2. 글씨체 블로그에 적용하기
다운로드한 글씨체는 티스토리 블로그 스킨편집에서 적용할 수 있습니다. 'Ctrl+F'로 검색하여 쉽게 따라 해보세요.
- 티스토리 블로그 관리자 페이지 '스킨편집' 클릭
- html 편집하기 누른 뒤, 상단 CSS 클릭
- 'Ctrl+F'(찾기)를 통해 @import url 검색하기
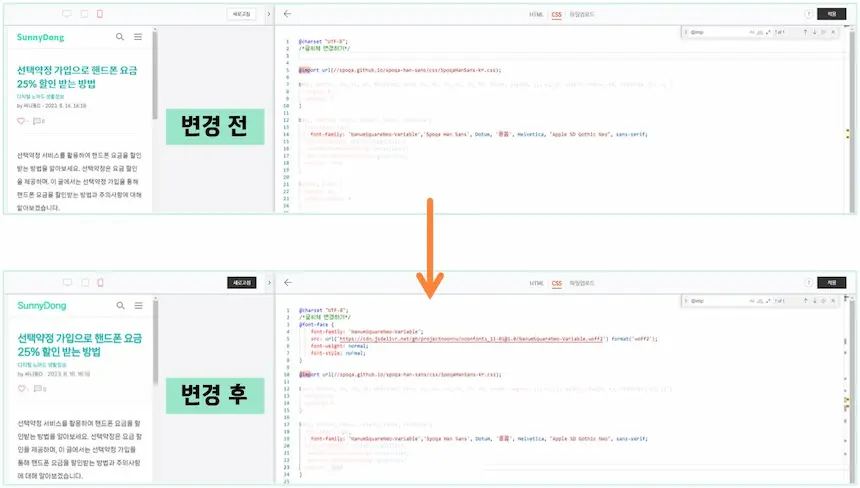
- @import url 위에 복사한 글씨체 코드 넣어주기
- 아래 font-family에 글씨체 이름 넣어주고 적용하기
- 새로고침을 통해 웹버전, 모바일 버전 잘 변경되었는지 확인하기
@charset "UTF-8";
/*글씨체 변경하기*/
@font-face {
font-family: 'NanumSquareNeo-Variable';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_11-01@1.0/NanumSquareNeo-Variable.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@import url(//.github.io/spoqa-han-sans/css/-kr.css);
body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, input, legend, li, ol, p, select, table, td, textarea, th, ul {
margin: 0;
padding: 0
}
body, button, input, select, table, textarea {
font-size: 12px;
font-family: 'NanumSquareNeo-Variable', Dotum, '돋움', Helvetica, "Apple SD Gothic Neo", sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
outline: none}
상단 내용에서 연보라색 배경에 쓰인 부분이 글씨체를 변경하기 위해 다운로드한 내용을 입력한 것입니다. 이렇게 하면 블로그 안의 글자체가 모두 변경된 것을 알 수 있습니다. 마지막으로 직접 블로그 홈페이지와 모바일 페이지를 접속하여 글자가 깨지지 않았는지 확인해 줍니다.

때론 글자 크기가 너무 작을 경우 글씨체가 깨지는 경우가 있으며, 이럴 때는 크기를 변경하여 글자 깨짐을 방지합니다. 다음으로 글자 크기와 간격 변경을 알아보겠습니다.
2. 글자 크기와 간격 변경하는 방법
원하는 글자 크기와 간격으로 본문을 꾸며보세요. 마찬가지로 티스토리 블로그 관리자 페이지 스킨편집 CSS를 통해 변경해야 합니다.
1. .box_article .article_cont p { 를 검색합니다.
2. 아래 font-size(글자 크기)와 line-height(글자 간격)에 숫자를 넣어 수정해 줍니다.
- '본문 2'를 수정하는 것입니다.
위의 코드는 매거진 스킨를 사용할 때 검색해야하는 코드입니다. 북클럽 스킨 '본문2' 글자 크기 및 간격 조정하고 싶다면, 아래와 같이 검색하고 똑같이 font size와 line height의 숫자를 수정하면됩니다. 단위가 'em'으로 되어 헷갈리면 'px'로 변경해서 적용하세요.
북클럽 스킨일 경우
.entry-content p 검색하여 '본문2'를 크기와 간격을 조정합니다.
변경할 때 크기나 간격을 잘 모르겠을 경우, '적용'을 바로 누르지 말고, '새로고침'을 하여 사이즈나 간격이 적당한 지 확인합니다. 미리 보기 화면은 꼭 '글'로 설정해서 봐야지 변경된 부분을 확인할 수 있습니다.

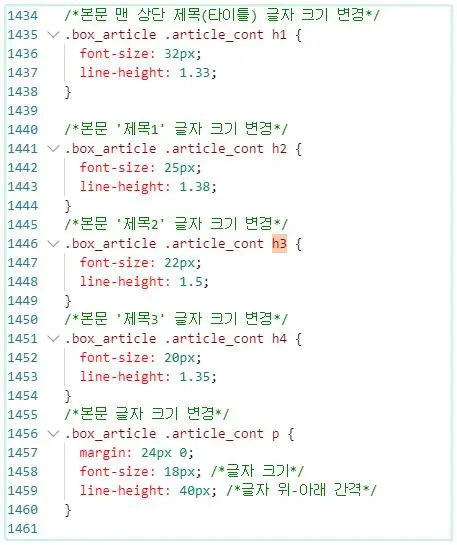
본문 글자를 키우면, 본문 안에서 사용되는 소제목인 '제목 1~3'의 크기가 본문가 비슷하여 강조되지 않을 수 있습니다. 이럴 때는 본문 글자 크기와 간격을 수정한 윗부분을 보면 'h1~4'가 있는 걸 확인할 수 있습니다.
- h1: 본문 대제목(타이틀)
- h2: 본문 '제목 1'
- h3: 본문 '제목 2'
- h4: 본문 '제목 3'
본문 글자 크기 변경과 마찬가지로 소제목에 해당되는 코드의 'font-size'를 본문보다 크게 변경합니다. 본문 소제목 '제목 1~3'를 꾸미고 싶은 분들은 아래 글을 따라 해보세요!
티스토리 제목 꾸미기_본문 소제목 밑줄, 네모박스 넣기 CSS편집 서식이용 [블로그]
본문 안에 소제목을 꾸미기 위해 CSS를 공부했습니다. 전체적인 소제목 서식을 변경하기 위해서는 'CSS' 또는 'HTML'를 수정하면 됩니다. 작성하는 글마다 다르게 소제목 서식을 변경하고 싶다면 '
sunnydong.tistory.com
3. 글자 관련 CSS코드 알아두기
블로그를 더 나은 방향으로 꾸미기 위해서는 CSS 코드를 공부해야 합니다. 코드를 전부 외우기에는 너무 많으니, 오늘은 수정한 글자(font)에 관련된 CSS 코드 10가지만 알아보겠습니다.
| 코드 | 내용 | 코드 | 내용 |
| font-family | 글씨체 | text-decoration: line-through; | 글자 간의 가로선 긋기 |
| font-size | 글자 크기 | color: #000000; | 글씨 색상 바꾸기 |
| font-weight: bold; | 굵은 글씨체 만들기 | background-color: #ffff00 | 글씨 배경 색상 입히기 |
| font-style: italic; | 글자 기울기 | text-align: center; | 텍스트 가운데 정렬 |
| text-decoration: underline; | 글자에 밑줄넣기 | line-height | 글자 줄 간격 조절 |

위의 방법을 따라 하면 티스토리 블로그 글씨체, 글자 크기, 간격을 원하는 대로 조정할 수 있습니다. 방문자들에게 더 나은 읽기 경험을 제공하기 위해 여러 가지 스타일을 시도해 보세요. 간단한 설정 변경으로도 블로그의 분위기와 가독성을 크게 개선할 수 있습니다. 그럼 블로그의 디자인을 더욱 멋지게 만들어보세요!
