고정 헤더 영역
상세 컨텐츠
본문
본문 안에 소제목을 꾸미기 위해 CSS를 공부했습니다.
전체적인 소제목 서식을 변경하기 위해서는 'CSS' 또는 'HTML'를 수정하면 됩니다.
작성하는 글마다 다르게 소제목 서식을 변경하고 싶다면 '티스토리 - 서식'기능을 사용하면 됩니다.
제 블로그는 이미 애드센스 및 서치콘솔이 등록되어 있는 관계로, 스킨 편집을 하지 않기 위해서 티스토리 서식 기능을 이용하기로 했습니다.
전에도 작성했지만, 스킨을 자주 편집하면 정보를 수집하는 구글 로봇이 수집하지 못하는 오류가 발생되다는 '카더라'를 많이 봐와서 스킨 편집은 웬만하면 안 하려고 노력 중입니다.

<목차>
1. 본문 소제목을 쓰는 이유
2. 티스토리 제목 꾸미기 with CSS
3. 소제목 꾸미기 with 티스토리 서식
본문 소제목을 쓰는 이유
본문 글쓰기에서 사용되는 제목 코드는 아래와 같이 정리됩니다.
- h2 = 제목 1
- h3 = 제목 2
- h4 = 제목 3
여기서 'h1'은 본문 작성할 때 제일 상단에 적는 제목에 해당됩니다.
*즉, 포스팅하면 메인이 되는 제목입니다.
헷갈릴 수 있으니, 지금 변경할 글쓰기 안에 있는 제목은 '소제목'이라고 표현하겠습니다.
소제목을 사용하면 글 내용이 구체적이다 보니 정보를 수집하는 로봇들이 좋아한다고 합니다.
카더라 정보이긴 하지만, 티스토리를 뭔가 예쁘게(?) 전문적으로 운영하는 듯 보이는 블로그들은 제목을 나눠서 쓰는 걸 보면 맞는 말이라고 생각됩니다.
이러한 정보를 모르고 소제목을 쓰지 않고, 단지 모양 때문에 '인용글의 따옴표'를 써 온 제 글들이 그래서 노출이 잘 안 되었나 싶기도 합니다.
(🚨그러나 글 수정 또한 좋지 않다고 해서 변경하진 않았습니다.😂)
원래 본문에서 제공하는 제목을 사용해도 되지만,
구분을 정확히 준다면,
가독성이 더 올라가지 않을까 싶어서 저도 남들 하듯이 소제목을 꾸며보았습니다.
소제목 변경 가능한 방법들
전체적으로 모든 포스팅 소제목을 바꾸고 싶을 때 사용
- 스킨 편집➡️HTML
- 스킨편집➡️CSS
2가지 방법이 있으나, 저는 CSS 변경 방법만 작성하겠습니다.
HTML를 변경 원할 경우,
아래 작성할 티스토리 서식을 이용한 소제목 변경을 활용해서 편집해주면 됩니다.
본문 글마다 다르게 서식을 바꾸고 싶거나, 스킨 편집하기 싫을 때 사용
- 티스토리➡️서식
티스토리 서식에 제목에 대한 HTML를 작성하여 변경합니다.
전체 변경이 아니기 때문에 글을 쓸 때마다 서식을 불러와서 작성해야 하는 번거로움이 있습니다.
그래도 스킨 편집은 하고 싶지 않다면,
혹은 글마다 제목 서식을 다르게 작성하고 싶다면 추천드립니다.
티스토리 제목 꾸미기 CSS 활용
CSS 두 가지 코드를 알려드리겠습니다.
코드 붙이는 위치와 간단한 CSS용어를 보면서 수정하면 됩니다.
CSS 코드 붙이는 위치
티스토리➡️스킨 편집➡️CSS➡️'Ctrl+F'로 'h2' 검색하고 작성되어 있는 코드 밑에 코드를 입력하면 됩니다.
코드 위치 예시-매거진 스킨
.box_article .article_cont h2 {
font-size: 24px;
line-height: 1.38;
⬅️여기에 입력해주면 됩니다. 즉, '}'표시 위에 붙여주면 됩니다.
}
본문 제목 꾸미기 CSS 코드
본문 글쓰기 제목 꾸미기 CSS 코드는 두 가지로 나눠서 설명하겠습니다.
첫 번째 코드는 선을 일괄적으로 바꾸는 코드입니다.
선 모양이나 선 색깔을 전부 다르게 적용하고 싶다면 두 번째 코드를 사용해야 합니다.
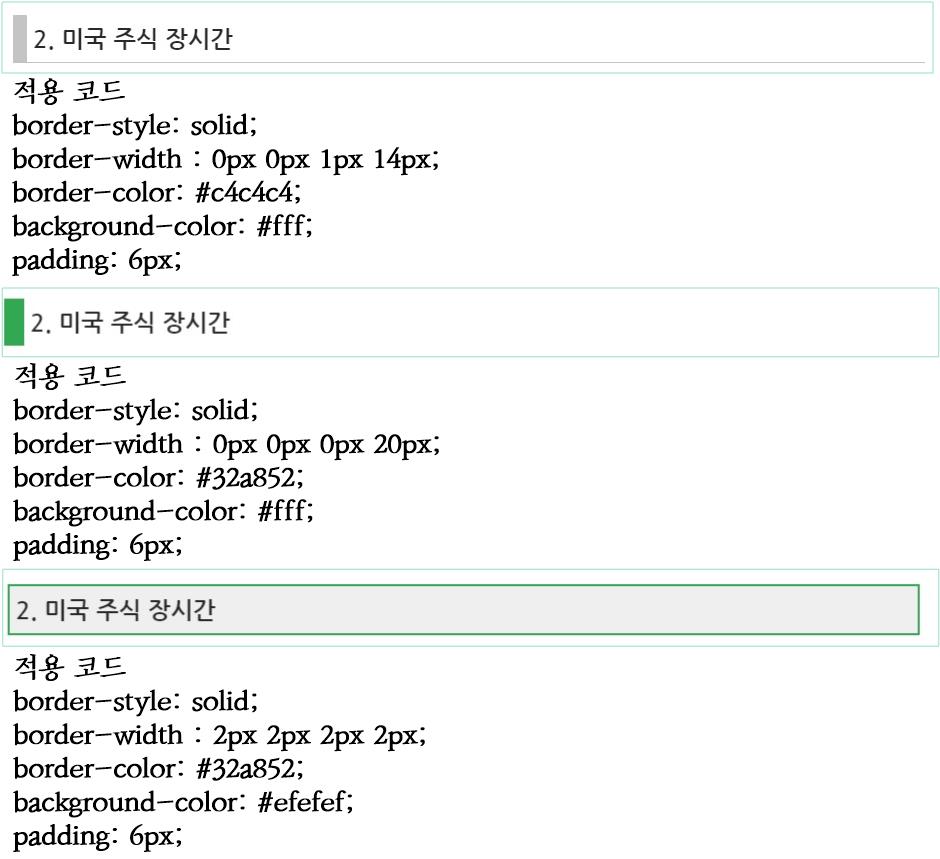
border-style: solid; ➡️선 모양
border-width : 0px 0px 1px 14px; ➡️선 굵기 순서는 위 오른쪽 아래 왼쪽
border-color: #c4c4c4; ➡️선 색깔
background-color: #fff; ➡️배경 색깔
padding: 6px; ➡️간격
'border-width'에 숫자를 동일하게 2px 넣으면 네모 박스가 만들어집니다.
보통 블로그에 소제목을 보면 왼쪽 선만 굵게 해서 네모를 만들 수도 있습니다.
색깔은 구글에 '컬러 피커'를 검색해서 색깔 코드를 복사해서 넣으면 됩니다.
코드를 설정하면 보이는 모양은 아래와 같습니다.

'badckground-color'는 배경색을 넣는 것입니다.
네모 박스를 색깔로 채우고 싶다면 넣고 싶다면, 컬러 피커 코드를 저기 넣으면 됩니다.
'#fff'를 찾아봤는 데, 용어가 어려워서, 그냥 제가 적용 해봤을 때 나오는 색상으로 작성했습니다.
'#fff'를 흰색으로 생각하고 있습니다.
'#efefef'를 넣으면 회색이 나옵니다.
#000를 넣으면 검은색이 나옵니다.
음영을 주는 코드(헥스 색상 코드)라고 하는 데, 저는 그냥 이렇게 알고 있는 게 편합니다.
코드를 정리하는 것은 정확한 내용보다는 제가 블로그를 편집하는 데 있어 이해하기 쉽게 작성되는 점 참고 바랍니다.
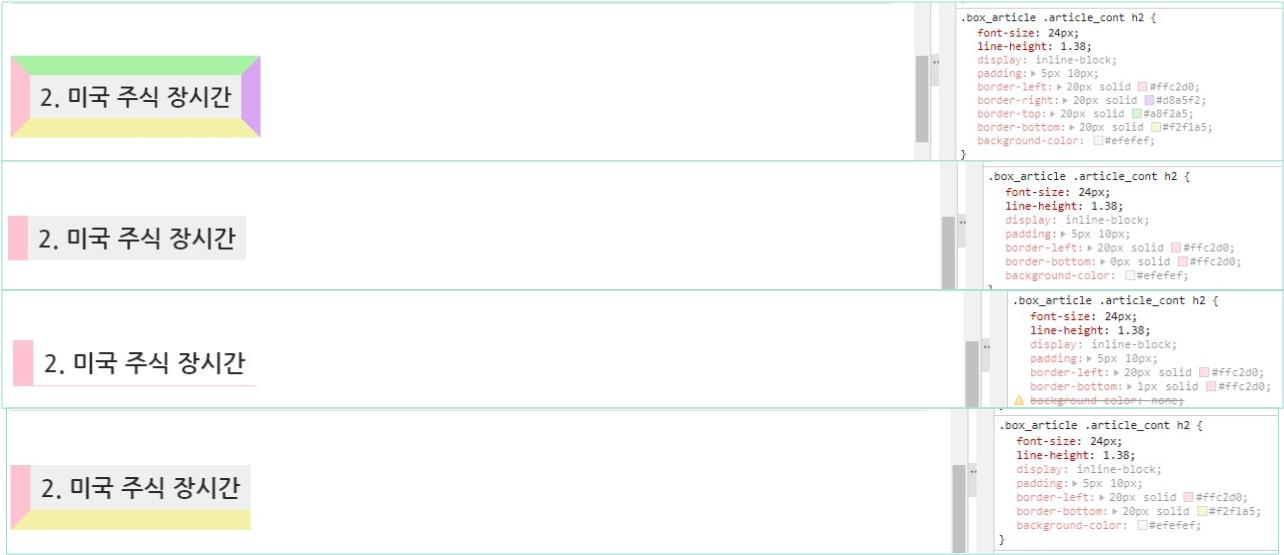
display: inline-block; /*글자 써진 것까지만 설정됨.*/
padding: 5px 10px; /*밑줄들과의 간격*/
border-left: 20px solid #ffc2d0; /*왼쪽 선 크기: 20px /테두리(선) 스타일: solid=직선 /칼라: #00000 */
border-bottom: 1px solid #ffc2d0; /*아래쪽 선 크기*/
background-color: none; /*배경 사용 안 함*/
선을 따로따로 분리해서 작성하는 코드입니다.
첫 번째 코드와 똑같이 사용해서 왼쪽 네모에 밑줄이 쳐있습니다.
대신 'display: inline-block'를 사용해서 글자가 있는 곳까지만 선이 설정됩니다.
이걸 쓰고 싶지 않으면 삭제하면 됩니다.
(🚨'display: inline-block' 사용주의: 제목 3(=h4)에 적용할 경우 제목 2(=h3) 다음에 작성할 때 꼭 엔터를 해워야지 옆에 안 붙습니다. 이유는 모르겠으나, 엔터 공백을 주지 않으면 제목2 옆에 작성됩니다.)
예시는 아래 사진 참고 바랍니다.

소제목 꾸미기로 공부하는 CSS 코드
[테두리 스타일 = 선 스타일]
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
직선이 마음에 든다면 'solid'를 그대로 사용하면 됩니다.
| solid | 직선 | dotted | 동그란 점선 |
| dashed | 네모 점선 | double | 두줄선 |
[선 위치 파악 = 왼쪽, 오른쪽, 위, 아래]
아래 사진과 함께 보면 이해하는 데, 도움이 됩니다.
| border-left | 왼쪽 선 | border-right | 오른쪽 선 |
| border-top | 위쪽 선 | border-bottom | 아래쪽 선 |

티스토리 서식 이용, 소제목 꾸미기
서식을 이용하려면,
전에 포스팅에서 설명했었는 데, '티스토리 관리자➡️서식➡️글쓰기'를 들어갑니다.
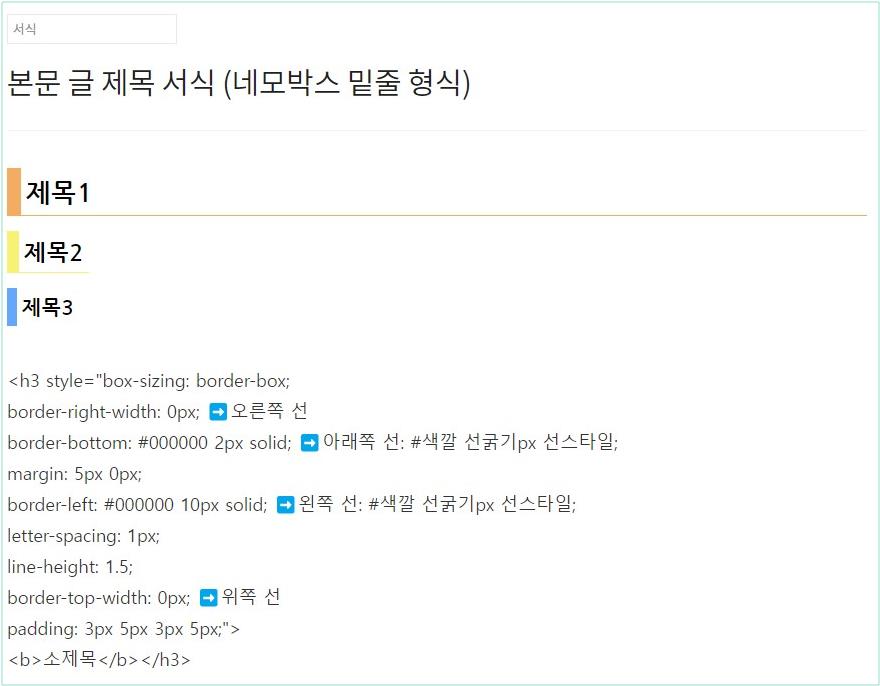
기본 모드가 아닌 'HTML'로 작성합니다.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;"><b>소제목</b></h3>
입력해서 사용합니다.
h2=제목 1
h3=제목 2
h4=제목 3
글쓰기 전 제목 서식을 불러와서 작성합니다.
제목을 복사해 사용합니다.
CSS편집으로 전체 포스팅 소제목을 바꾸는 게 편합니다.🥲
은근히 쓰기 번거롭습니다.

코드 배우는 거 재밌으면서, 어렵습니다.🤓
오늘은 본문 글쓰기 제목 편집을 해보았습니다.
글을 최대한 줄여보려고 했는 데,
저도 알아보게 설명을 적어야 해서 길어졌습니다.
블로그 한창 꾸미는 분들에게 도움이 되길 바랍니다.
©sunnydong Blog_써니동 블로그의 모든 게시물 저작권은 본인에게 있으며 무단 전재, 복제 및 재배포를 절대 금지합니다. 이를 어길 경우 법적으로 처벌받을 수 있습니다.
