고정 헤더 영역
상세 컨텐츠
본문
구글 페이지 스피드 인사이트(PageSpeed Insights)의 접근성 점수를 올리고 싶은 분들은 보세요. 결과 값으로 '백그라운드 및 포그라운드 색상의 대비율이 충분하지 않습니다.'해당 문구를 받았다면, 이번 블로그 글을 통해 접근성을 개선할 수 있습니다.
접근성 '백그라운드 및 포그라운드 색상의 대비율이 충분하지 않습니다.' 해결 방법
구글 페이지 스피드 인사이트에 대한 설명은 저번 글에서도 했는 데, 간략하게 다시 설명 드릴게요. 자세히 알고 싶은 분은 아래 페이지를 참고하세요.
-검색엔진 최적화(SEO)를 위한 구글 PageSpeed Insights 활용법
검색엔진 최적화(SEO)를 위한 구글 PageSpeed Insights 활용법
검색엔진 최적화를 위해서는 블로그 성능이 중요하다는 사실 알고 계셨나요? 블로그 페이지 로딩 속도는 방문자 경험뿐만 아니라 검색 엔진 최적화에도 중요한 영향을 미치는데요. 이를 확인하
sunnydong.tistory.com
구글 페이지 스피드 인사이트란?
구글 페이지 스피드 인사이트는 웹사이트의 속도를 평가하고 개선할 수 있도록 도와주는 무료 온라인 도구입니다.
웹사이트의 URL을 입력하면 페이지의 속도(성능), 접근성, 권장사항, 검색엔진 최적화를 100점 만점으로 평가하고, 이를 개선할 수 있는 구체적인 방법을 제시합니다.
오늘은 여기서 접근성을 개선할 수 있는 백그라운드 및 포그라운드 대비율 높이는 방법에 대해 알려드릴게요.

< 목차 >
- 백그라운드와 포그라운드 용어 정리
- 구글 페이지 스피드 인사이트 접근성 개선하는 방법
- 텍스트 생상과 배경색의 대비를 높이세요.
- 텍스트의 크기를 키우세요.
- 텍스트에 테두리를 추가하세요.
백그라운드와 포그라운드 용어 정리
웹사이트에서 백그라운드는 배경을 의미하며, 포그라운드는 텍스트나 이미지와 같이 사용자의 시선을 끄는 요소를 의미합니다.
구글 페이지 스피드 인사이트 접근성 개선하는 방법
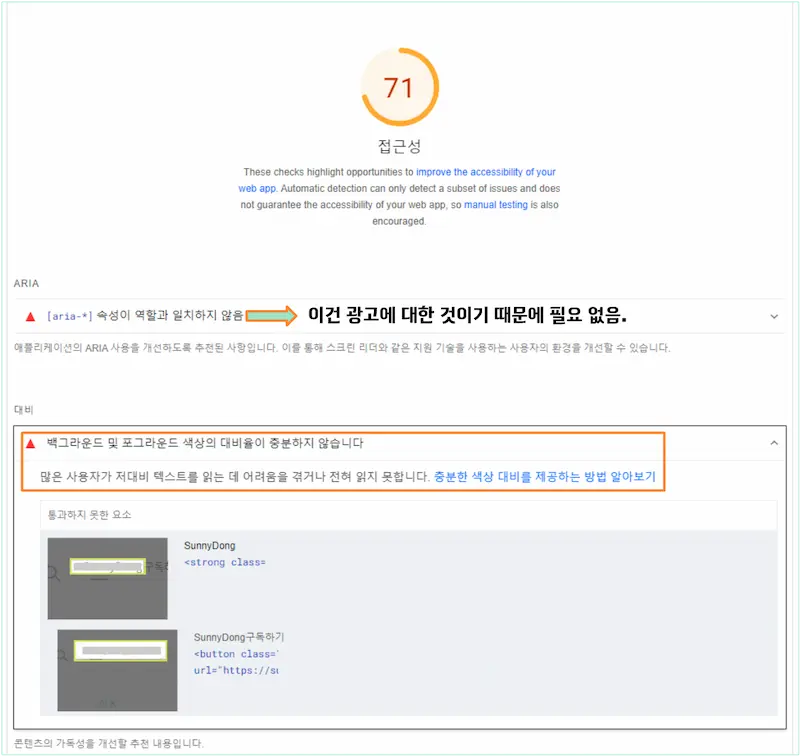
구글 페이지 스피드 인사이트에서 접근성 점수를 높이기 위해서는 백그라운드 및 포그라운드 대비율이 4.5:1이상이어야 합니다. 이 기준을 충족하지 못하면 다음과 같은 메시지를 받을 수 있어요.

'백그라운드 및 포그라운드 색상의 대비율이 충분하지 않습니다'
해당 문제점의 참고 문서를 보면, 색상의 대비율이 시력이 낮은 일부 사람들에게 글이 잘 안 보일 가능성이 높기 때문에 개선해야 한다고 나와 있습니다.
모든 사람들이 컴퓨터를 검색하고 페이지를 보는 것에 대한 어려움을 없애기 위한 노력입니다. 참고 문서의 일부 내용을 읽어 보세요.
왜 중요한가?
시력이 낮은 일부 사람들은 낮은 대비를 경험하는데, 이는 밝거나 어두운 영역이 그리 많지 않음을 의미합니다. 모든 것이 동일한 밝기로 나타나는 경향이 있으므로 윤곽선, 테두리, 가장자리 및 세부 사항을 구별하기가 어렵습니다.
휘도(밝기)가 배경과 너무 가까운 텍스트는 읽기 어려울 수 있습니다. 완전 실명인 사람보다 저시력인 사람이 거의 3배 더 많습니다. 12명 중 1명은 평균적인 전체 색상 스펙트럼을 볼 수 없습니다.
이는 미국 남성의 약 8%, 여성의 0.4%입니다. 저시력 또는 색맹이 있는 사람은 충분한 대비가 없으면 텍스트와 배경을 구별할 수 없습니다. 색상 투명도와 불투명도는 배경에서 고려됩니다.
구글 페이지 스피드 인사이트의 접근성 점수를 높이기 위해서는 다음과 같은 방법을 시도할 수 있습니다.
텍스트 색상과 배경색의 대비를 높이세요.
텍스트 색상을 밝은색으로, 배경색을 어두운색으로 선택하거나, 그 반대로 선택합니다. 예를 들어, 텍스트 색상을 흰색으로, 배경색을 검은색으로 선택하면 대비가 가장 높습니다. 하지만 흰색 배경에 검은색 텍스트는 눈부시게 느껴질 수 있으므로, 배경색을 회색이나 진한 파란색으로 선택하는 것도 좋습니다.
색상 대비율을 성공적으로 넣고 싶다면 아래 색상 대비 분석기를 활용해 보세요.
해당 페이지는 구글 페이지 스피드 인사이트에서 해당 접근성 문제를 해결하기 위해 공식적으로 첨부한 사이트입니다. 사용 방법은 다음과 같습니다.
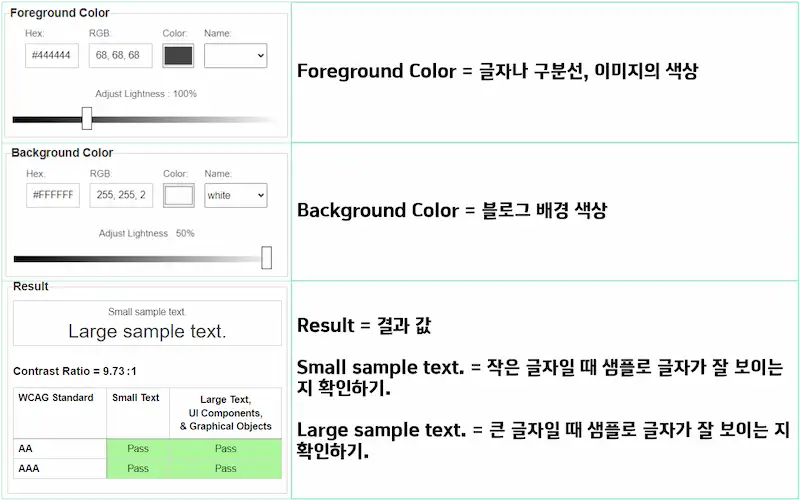
- Foreground Color와 Background Color를 아래를 참고해서 입력합니다.
- 색상을 'Hex(#000000)' 또는 'RGB(000,000,000)'에 직접 입력하거나 'Color' 또는 'Name'에서 색상을 선택해줍니다. (4가지 중에 한가지만 선택합니다.)
- 결과 값은 'Result'에 표기됩니다.
- 모두 Pass를 받은 배경색과 전경색은 대비율이 완벽합니다.


저의 경우 배경색을 건드리기 보다는 글자색이나, 구분선의 칼라를 변경해 주었습니다. [배경색 흰색(코드 #ffffff)이고 기존에 연한 색으로 되어 있는 건 전부 진한 회색(코드 #444444)로 변경했어요.]
이를 변경하기 위해서는 크롬에서 본인 블로그를 접속한 뒤 'F12' 검사를 통해 변경을 원하는 글자나 구분선을 선택하여 CSS 코드를 확인하여 변경해주면 됩니다.
북클럽 스킨의 경우 홈화면 카테고리 글 제목과 내용, 구분선 등이 걸려서 수정할 부분이 많다고 생각이 들면, 해당 색상을 찾아서 진한색으로 전부 변경해 주면 편합니다. 예를 들어, 대비율이 좋지 않은 글자나 구분선 색상이 #efefef 이면, 스킨편집 CSS에서 '#efefef'를 검색해서 전부 어두운 색상 코드로 변경해 주는 것입니다. 보통 연한색상은 한코드 그대로 쓰는 경우가 많아서 이것만 찾아서 바꿔도 많이 개선됩니다.
텍스트의 크기를 키우세요.
텍스트의 크기가 크면 대비가 적어도 시각 장애가 있는 사용자도 텍스트를 읽을 수 있습니다. 텍스트의 크기는 최소 16px 이상으로 하는 것이 좋습니다.
텍스트에 테두리를 추가하세요.
텍스트에 테두리를 추가하면 텍스트가 배경색과 더 잘 구분됩니다. 테두리의 색상은 텍스트 색상과 대비되는 색상을 선택하는 것이 좋습니다.
위의 방법을 적용하여 백그라운드 및 포그라운드 대비율을 높이면 접근성 점수를 높이고, 시각 장애가 있는 사용자도 웹사이트를 더 쉽게 사용할 수 있습니다.
구글 페이지 스피드 인사이트의 접근성 점수를 높이기 위해서는 백그라운드 및 포그라운드 대비율을 4.5:1이상으로 유지하는 것이 중요합니다. 위의 방법을 참고하여 백그라운드 및 포그라운드 대비율을 높여서 접근성을 개선해 보세요.👍
