고정 헤더 영역
상세 컨텐츠
본문
매거진 스킨이 너무 마음에 드는 데, 북클럽 스킨만큼 수정하는 방법이 많지 않았습니다.
여러 방법을 통해 매거진 스킨 썸네일 크기를 정사각형으로 변경하였습니다.
(저는 메인 사진을 정사각형으로 쓰고 있어서 잘리는 게 마음에 안 들었습니다.🤐)
2시간 넘게 CSS 계속 찬찬히 훑어봤습니다.
계속 보다보니 몇 개가 보였습니다.

<목차>
1. 티스토리 매거진(Magazine) 스킨 각종 썸네일 크기 변경
2. 블로그 전반적인 글씨 색 수정(Magazine 스킨)
티스토리 매거진 스킨 썸네일 크기 변경
제가 변경한 썸네일은 아래와 같습니다.
- 홈 화면 로고(네임) 글씨 크기 변경
- 본문 제목 글씨 크기 변경
- 본문 사이드바 '인기글/최신 글' 썸네일 크기 변경
- 카테고리 썸네일 크기 변경
- 본문하단 '관련 글' 썸네일 크기 변경
- 홈 화면 '커버'-'리스트' 썸네일 크기 변경
🤯변경사항 '적용'하지 말고 '새로고침' 하면서 확정된 변경사항을 적용해주시면 됩니다.
그리고 CSS 소스 위에 메모하고 싶으면 /*내용*/ 써두시면 나중에 작업할 때 찾기 편합니다.
CSS소스 찾아서 크기 변경
➡️홈페이지 로고 글씨 크기 변경 ★416번쯤
🚨글씨 크기만 변경하는 거라, 간격은 변경되지 않습니다.
font-size: 26px-> 숫자 변경
.header h1 a, .ly_area .ly_logo a {
font-size: 26px;
color: #f25555;
line-height: 32px;
font-weight: 600;
}
➡️본문 제목 글씨 크기 변경 ★2542쯤
font-size: 34px-> 숫자 변경: 기존 사이즈 34에서 30으로 변경했습니다.
.box_article_tit .txt_sub_tit {
font-size: 30px;
line-height: 44px;
}
➡️사이드바(인기글/최신글) 썸네일 크기 변경 ★2982쯤
기존 크기 width: 120px/ height: 80px -> 100px 100px 정사각형으로 변경했습니다.
.list_article.list_sidebar .link_thumb .box_thumb {
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 12px 0 0;
padding: 0;
}
➡️카테고리 썸네일 크기 변경 ★3535쯤
기존 크기 padding-top: 66.4% -> 100% 정사각형으로 변경했습니다.
.sub_content .list_sub .box_thumb {
padding-top: 100%;
}
➡️본문하단 관련 글 썸네일 크기 변경 ★3619쯤
기존 크기 width: 120px/height: 80px -> 120px 120px 정사각형으로 변경했습니다.
.box_related_article .list_sub.list_related>li .box_thumb {
float: left;
width: 120px;
height: 120px;
margin-right: 12px;
margin-bottom: 0;
padding: 0;
}
➡️홈화면 커버 '리스트' 썸네일 크기 변경 3440번쯤
기존 크기 width: 180px/height: 122px -> 130px 130px 정사각형으로 변경했습니다.
.list_notice .thumnail {
float: left;
display: block;
width: 130px;
height: 130px;
margin-right: 24px;
background-image: url(./images/no_img.jpg);
background-size: cover;
background-position: 50% 50%; }
매거진 스킨 글씨색 수정
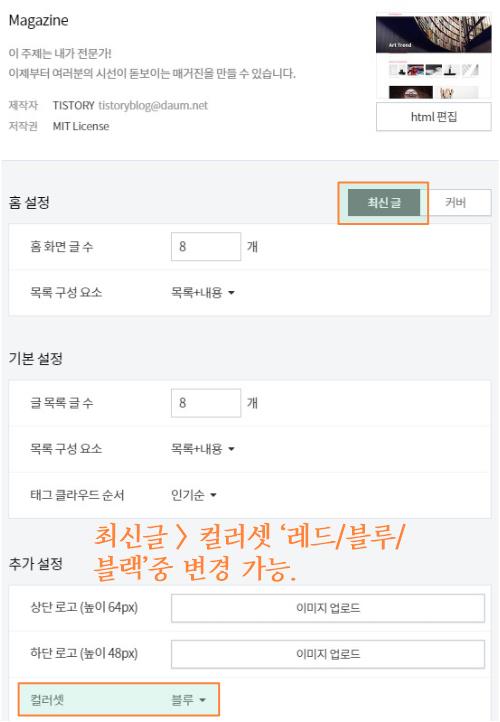
글씨 색상은 스킨편집에서 '레드, 블루, 블랙' 총 3가지 색상으로 변경이 가능합니다.
클릭 한 번으로 변경할 수 있어서 편리합니다.
하지만, 민트 계열 색상이 필요해서 처음으로 CSS에 넣는 색상 검색도 해보고 변경해 보았습니다.
(뭔가, 꼭 하고 싶은 건 하는 편인 거 같습니다. 스킨 편집만 3시간 걸렸습니다..🤐🤯)

참고로 저는 HTML, CSS을 다룰 줄 모르는 초보입니다.
다만, 매거진 스킨 만드신 분이 한글로 나눠 작성해주셔서 생각보다 편하게 찾을 수 있습니다.
(*감사합니다. 스킨 저작권자님👍)
매거진 스킨 포인트 글씨 색상 변경
우선 스킨 편집에서 사용자 색을 '블루'로 변경해줍니다.
이후, 원하는 색상의 번호(?)를 알기 위해 구글에 '색상 선택기'를 검색합니다.
원하는 색을 클릭한 뒤, HEX에 뜬 번호를 메모장에 복사합니다.
스킨 편집-> CSS-> 'blue'검색(CSS 마우스 커서 누른 뒤, Ctrl+F) -> 기존 #4167d9를 아까 메모장에 복사해 둔 색상 코드로 모두 변경하면 끝입니다.
EX)#4167d9 -> #41f2a9 모두 변경해 주었습니다.
각각 변경하는 것은 CSS소스를 몰라서 전체를 변경해 주었습니다.
각각 변경을 원하는 데 CSS소스를 모른다면, 구글에 소스 CSS 검색하면 대략적으로 뭔지 알 수 있습니다.

HTML/CSS 수정할 때는 꼭 기존 서식을 메모장에 붙여 넣기 하고 저장한 뒤 작업하시거나,
테스트용 블로그를 파서 하는 걸 추천드립니다.
잘 못하다 엉망진창이 되면, 스킨 선택 다시 해서 초기화시키면 됩니다.
하지만,
애드센스 광고를 달고 있거나 서치 콘솔, N애널리스틱 등을 넣은 이전 코드들이 날아가서 애먹을 수 있습니다.
코드를 넣은 뒤 스킨 변경하는 것을 추천하지 않습니다.
🚨티스토리 플러그인을 사용했다면, 스킨 변경해도 별 문제가 되지 않습니다.👍
쉽게 HTML 변경하는 방법은 '리뷰요정남' 리남님의 유튜브 영상에도 나와 있으니, 꼭 참고해 보시길 바랍니다.
저는 수정을 다하고 보충하기 위해 유튜브를 찾다가 보게 된 영상인데,
이 영상을 보고 수정했으면 몇 시간이 절약되었을 것입니다.🥲👍👍
🎶유튜브 영상 제목
티스토리 블로그 꾸미기 수익 올리는 스킨 편집 방법 HTML 마스터
💯영상 요약
본문에서 마우스 오른쪽 클리-> 검사-> 바꾸고 싶은 부분 선택해서 html 확인하고 변경하기.
티스토리 스킨 수정이 어렵다고 느껴지시는 분은 '북클럽'스킨 이용을 추천드립니다.
북클럽 스킨은 블로그 및 유튜브에 다양한 스킨 수정 방법이 나와 있어서 보고 따라 하기 편리합니다.
추후, 애드센스 광고 붙일 때도
광고 유형마다 'HTML' 붙이는 게 다른데, 이것도 북클럽 스킨은 많이 나와 있어서 하기 편리합니다.
혹시 매거진 스킨 이용자에게 조금이나마 도움이 되었길 바랍니다.
아직 'CSS'와 거리가 있지만, 스킨 편집하다 또 알게 되는 게 있으면 포스팅할 예정입니다.
깔끔한 매거진 스킨을 선호하는 1인.👍🎶
©sunnydong Blog_써니동 블로그의 모든 게시물 저작권은 본인에게 있으며 무단 전재, 복제 및 재배포를 절대 금지합니다. 이를 어길 경우 법적으로 처벌 받을 수 있습니다.
