고정 헤더 영역
상세 컨텐츠
본문
티스토리 인피드 광고 붙이는 것 먼저 포스팅하려고
글을 열심히 써놨는 데,
생각보다 광고가 지저분하게 붙여져서 현재 연구 중입니다.🥺
수익률을 높이려면 가독성이 제일 중요하다 생각되어 이번 블로그만큼은 정말 깔끔하게 하고 싶었는 데, 아직 HTML 공부 중이라 쉽지가 않습니다.
대신 엄청난 검색과 시간 투자를 하여 최대한 예쁘게 광고를 붙이고 있습니다.
북클럽 스킨에 비해 글이 많지 않은 매거진 스킨이지만 열심히 예쁘게 꾸며 봐야겠습니다.👍
티스토리 본문 상단 광고 2개 붙이는 건 스킨 상관 없이 동일합니다.
인피드 광고(목록 광고)는 스킨마다 위치가 다릅니다.
본문 상단 광고 2개 붙이는 방법-애드센스 디스플레이 광고

<목차>
1. 디스플레이 광고란?
2. 본문 상단 광고 2개 붙이는 2가지 방법
디스플레이 광고란?
디스플레이 광고란?
용도와 위치에 관계없이 효과적인 광고를 게재할 수 있습니다.
[디스플레이 광고 단위 만들기]
1. 광고 > 개요를 클릭합니다.
2. 광고 단위 기준을 클릭합니다.
3. 디스플레이 광고를 클릭합니다.
4. 광고 단위에 이름을 지정합니다. 나중에 쉽게 찾을 수 있도록 광고 단위를 설명해 주는 고유한 이름을 사용하는 것이 좋습니다.
5. '광고 크기' 섹션에서 게재할 광고의 크기를 선택합니다.
➡️반응형을 선택한 상태로 두는 것이 좋습니다. 반응형 광고는 페이지 레이아웃과 사용자의 기기에 맞게 자동으로 크기가 조정됩니다.
6. 저장 및 코드 생성을 클릭합니다.
[반응형 디스플레이 광고 작동 방식 정보]
🔸공간에 적합하도록 광고 크기 자동 조정.
🔸화면 방향이 전환된 후의 광고 크기 변경 지원.
➡️참고: 기기 방향에 따라 새 광고를 게재할 때 방향 전환 이전에 표시되었던 원래 광고의 캐시가 저장됩니다. 기기의 방향이 이전 방향으로 다시 전환되면 새 광고가 게재되는 대신 저장되었던 원래 광고가 표시됩니다. 기기 방향이 전환될 때 광고를 새로고침하여 추가 광고 요청이 발생하므로 1,000회 노출당 수익(RPM) 및 클릭률(CTR) 항목이 다소 감소할 수 있습니다. 하지만 전체 수익에는 영향이 미치지 않습니다.
🔸휴대기기에서 효과적인 전체 폭을 차지하는 광고.
애드센스 광고 단위는 6가지가 있으며,
신규로 애드센스 승인을 받으면 광고 단위는 총 4가지로 나옵니다.
- 디스플레이 광고
- 인피드 광고
- 콘텐츠 내 자동 삽입 광고
- 검색엔진
- 일치하는 콘텐츠 정보
'일치하는 콘텐츠 정보(광고)'는 일정 자격 요건을 넘어야 받을 수 있습니다.
🚨현재는 신규로 애드센스 승인받은 사람은 링크 광고가 지원되지 않아 총 애드센스 광고 종류는 5가지입니다.
저도 아직 '일치하는 콘텐츠' 광고는 못 받았습니다.🙄
본문 상단 광고 2개 붙이는 2가지 방법
두 가지 코드 쓰는 방법이 있어서 두 개 다 적어 보겠습니다.
제가 쓰는 매거진 스킨은 첫 번째 코드 방법으로 했을 때, 광고가 위아래로 나란히 넙적하게 나와서 두 번째 코드를 찾았습니다.
2가지 코드 중 한 개만 넣어서 해보면 됩니다.
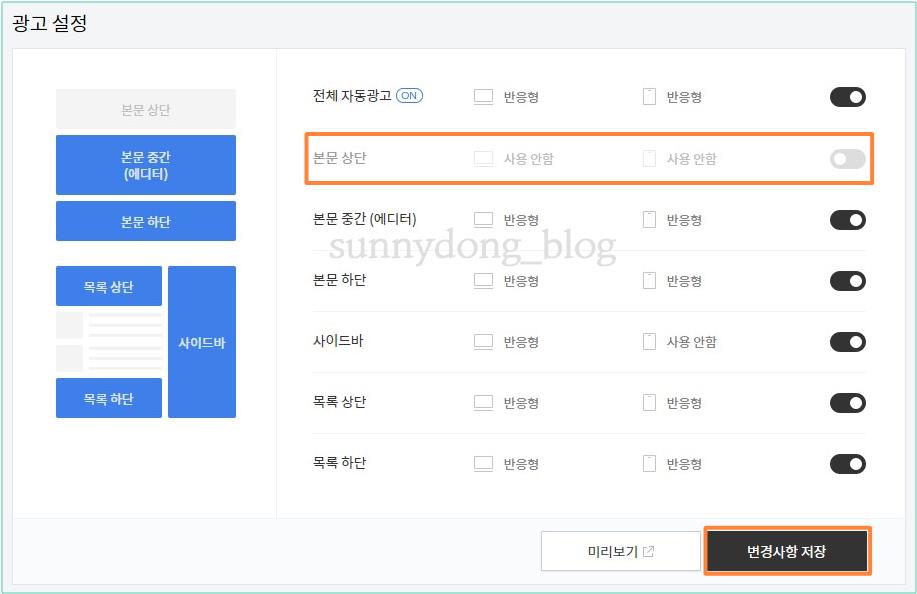
코드를 넣기 전에 꼭 티스토리 수익 애드센스에서 본문 상단 자동 광고를 꺼줍니다.
티스토리 수익➡️애드센스 클릭➡️본문 상단 자동 광고 OFF

우선 코드를 넣기 전 디스플레이 광고를 '사각형'으로 2개 만들어 줍니다.
왼쪽/오른쪽 두 개 넣어야 되기 때문입니다.
애드센스 개요➡️광고 단위 기준➡️디스플레이 광고➡️제목 작성(1,2로 나눠서 2개 만들기)/사각형/반응형➡️저장하면 아래와 같이 나옵니다. '💚'와 '⭐'은 각각 번호가 다르니 본인 번호 복사해서 사용하면 됩니다.
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-💚"
data-ad-slot="⭐"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

2가지 코드 방법 모두 아래 메모장 첨부해두었으니, 파일 다운로드하여서 본인 코드 넣고 사용하면 됩니다.
[첫 번째 코드]
🔸저는 실패한 코드입니다. (위/아래 길쭉한 수직형 광고로 나왔음) 그러나, 본문 상단 광고 2개를 검색했을 때 제일 많이 나왔던 코드입니다.
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;} .adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!--상단 광고 2개 넣기 (1)-->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-💚"
data-ad-slot="⭐(1)"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단광고 2개 넣기 (2) -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-💚"
data-ad-slot="⭐(2)"
data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
[두 번째 코드]
🔸제가 성공한 코드입니다.
예쁘게 나란히 2개의 정사각형 광고가 나옵니다.
<div align = "center">
<script>
<!-- 본문 상단 광고 2개(1) -->
if(window.getWindowCleintWidth()>=768){
document.write('<script async
src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-💚"data-ad-slot="⭐(1)"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
<script>
<!-- 본문 상단 광고 2개(2) -->
document.write('<script async
src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-💚"data-ad-slot="⭐(2)"></ins>'); (adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
2가지 코드 모두 ##_article_rep_desc_## 코드 위에 넣어주면 됩니다.
티스토리 스킨 편집➡️HTML 편집➡️'Ctrl+F'로 '##_article_rep_desc_##' 검색 (두 개 나올 땐 위에 있는 걸로)➡️검색한 '##_article_rep_desc_##'코드 위로 코드( 아래 파일 코드 중 1개 본인 걸로 작성해서 ) 입력.
원래 3가지 코드를 찾았었는 데,
한 코드는 아예 오류가 나서 작성하지 않았습니다.
HTML 익숙하지 않다면 검색 정말 많이 해봐야 합니다.
본문 상단 광고 2개 붙이려고 주말 5시간을 사용했습니다.😀
다음에는 본문 중간 광고 붙이는 법에 대해 알아보겠습니다.
자동 광고를 붙였더니 글이 너무 잘려 보여서 글을 읽는 데 상당히 거슬립니다.🥲
애드센스 광고 붙이는 분들에게 도움이 되었으면 좋겠습니다.👍
(**블로그 내 검색창에 '[블로그]'를 검색하면 티스토리 블로그 운영 관련 글을 볼 수 있습니다.)
<2023.09.08 내용 추가>
티스토리가 카카오로 인수되면서 티스토리의 전체적인 스킨 부분이 변경되었고, 해당 글에 작성된 html 코드가 글에 읽혀지면서 본문 내용에 글이 반복적으로 나타나는 현상을 확인했습니다. 확인 결과, 이러한 현상은 '##_article_rep_desc_##' 코드에 '[]' 붙으면서 본문 기본 모드에서 작성한 글인데도 불구하고, html 코드로 인식되어 반복적인 글이 나왔습니다.
스킨편집이나 광고를 넣는 위치를 작성할 때는 위의 코드를 넣을 때 주의하고, 사용하더라도 꼭 미리보기를 하여 코드 발현으로 인해 글에 중복적으로 작성되지 않는 지 확인하고 블로그 발행하는 것을 추천드립니다!
⬇️티스토리 매거진 스킨 광고 넣기 관련글
